Context
Car buyers are always looking for the best deals, while dealers want to maximise their margins. Macquarie bank had found a way to bridge this gap by providing a car sourcing service to their customers, taking away the need to haggle with the dealer.
The way it worked was simple: contact the bank for finance and a personal buying consultant would help you out finding the right car and negotiate on your behalf. This process was still over the phone and the bank was looking to build a digital product around this concept.
Meet the MotoMe startup.
My role
Just before I started, a small team had build a basic site with key functionality.
It was my task as Product Design Lead to help build this out to a mature product. I was involved in the complete end-to-end process. The team size fluctuated between 10-14 people and development was on-site. We used Pivotal methodology, based on Lean and Agile principles. I was responsible for all design and closely collaborated with the product owner, data scientist and strategist.

The challenge
I collaborated with the product owner, our strategic lead and various stakeholders to map out the current view on the product roadmap along with three different experience design goals I would focus on:
- Improve the overall customer experience
- Refine and integrate MotoMe's features with the business
- Re-define the customer value proposition
Approach
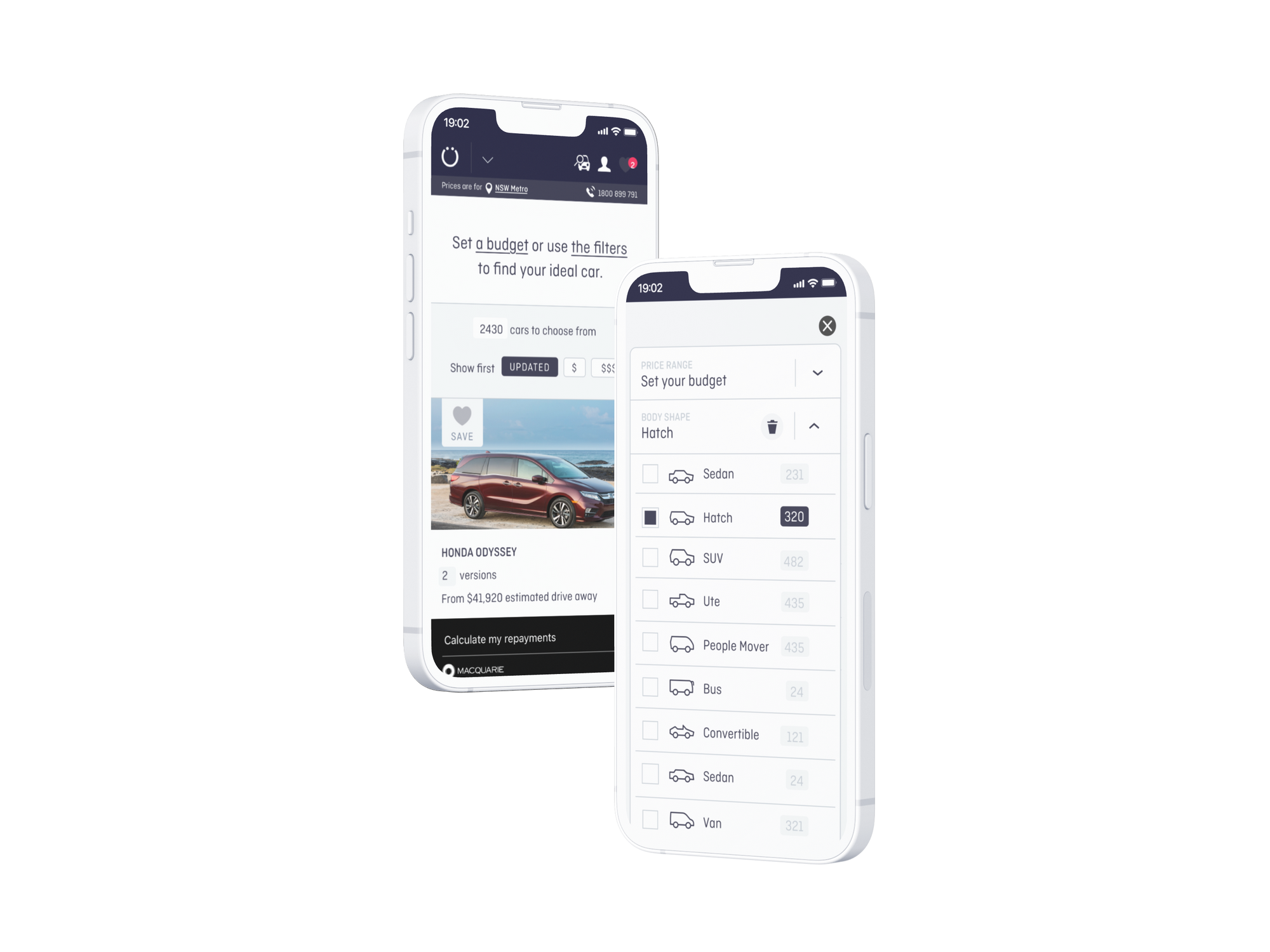
When I started the product (and platform behind it) was already capable in allowing customers to perform basic tasks.
However, I felt that the features that were implemented were not well integrated into the a single, coherent experience. Analytics confirmed this: e.g. the bounce rate of various landing pages was very high.
As a multi-disciplinary designer I was also curious about the backstage: how were things behind the scenes? I interviewed a recent customer who had bought a car using the service and learned about their frustrations.
Customer Research
Quantitive data was used to learn from and base assumptions on:
- A research firm was briefed to to market research
- We collected and summarised existing, published car market research
- We used Google Analytics to gather data and held weekly Analytic hour to discuss our findings
- We ran Google surveys to learn specific behaviours, e.g. how do you people decide on accessories?


We also used various methods to gather more qualitative insights:
- We talked to our own customers to learn about their pain-points
- We ran user tests to validate our ideas for design concepts
- We used Full Story to observe users while they used the service
- We recruited recent car buyers to map out their end-to-end journeys
Customer Insights
After our initial market research we learned what our car buyers key pain points were:
- Interacting with the dealer — Some customers actively tried to avoid dealers as they found them too agressive.
- Complexity in information-gathering — Some customers would maintain their own Excel sheets to be able to compare car details.
- Value for money hard to judge — Customers struggled to understand whether the deal they were offered was a good one or not because of its complexity.
- Lack of knowledge about finance — Customers seemed to lack understanding of how finance worked.
Design principles
We distilled our research findings into a set of customer principles that formed a guide for our design activities:
Confidence
We have the leverage to unlock the best deal
Convenience
We'll save you time by avoiding the dealer
Simple
We'll help you understand the deal in a clear way
Trustworthy
You can trust our car buying experts to get you a great deal
Freedom
No strings attached, we don't limit your choice in any way
Transparency
We aim to be transparent without hidden costs
Solution
Customer-, dealer- and financial broker insights resulted in a view on a central How Might We statement that eventually became our CVP:


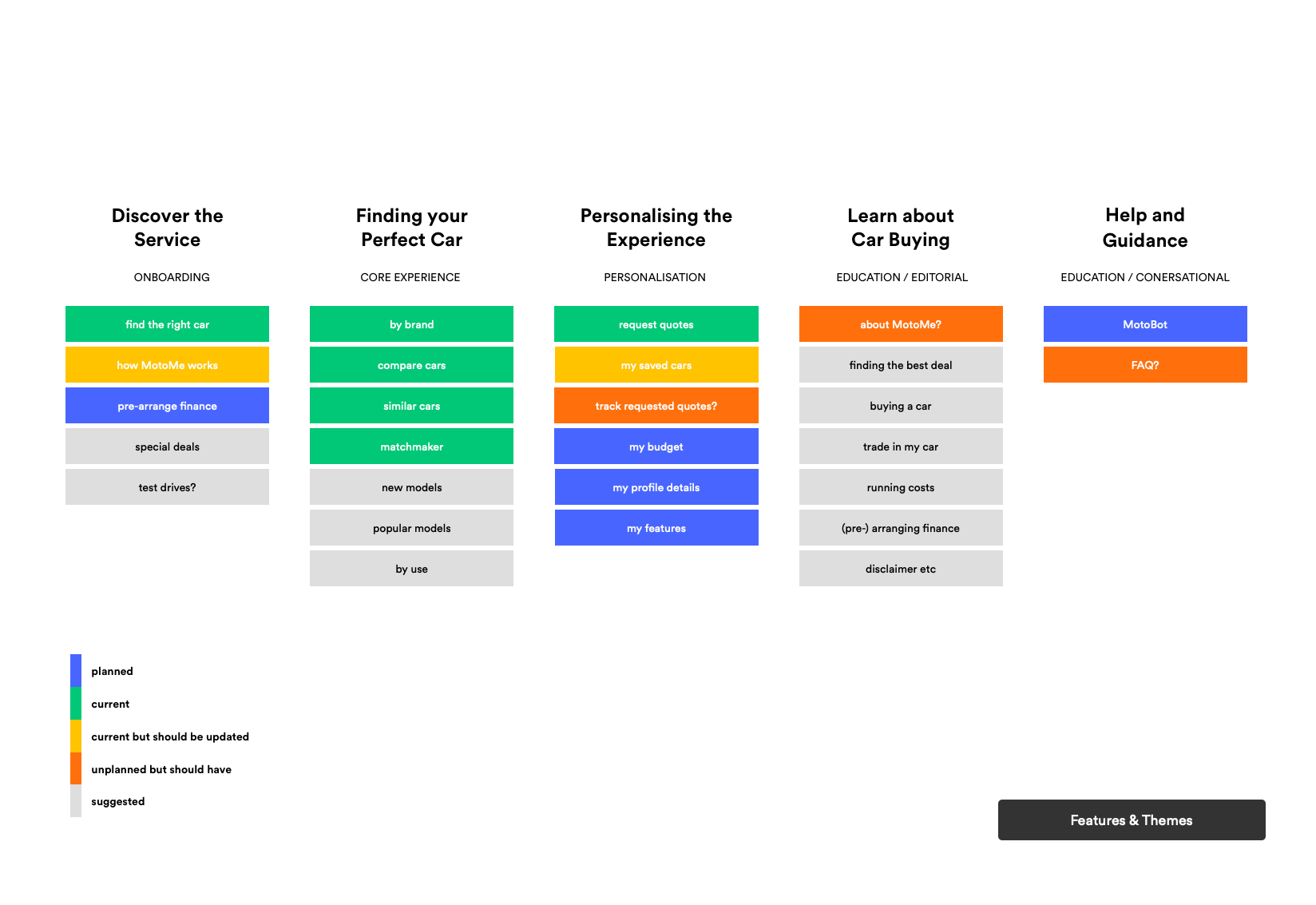
To progress the product beyond MVP, I facilitated workshops with key business stakeholders to plan out a product roadmap:

With our Data Scientist I explored ideas where we mixed my creative insights with his scientific approach. Using R Studio with Shiny to explore data he was often able to help me understand what was feasible with the data we had and what wasn’t.
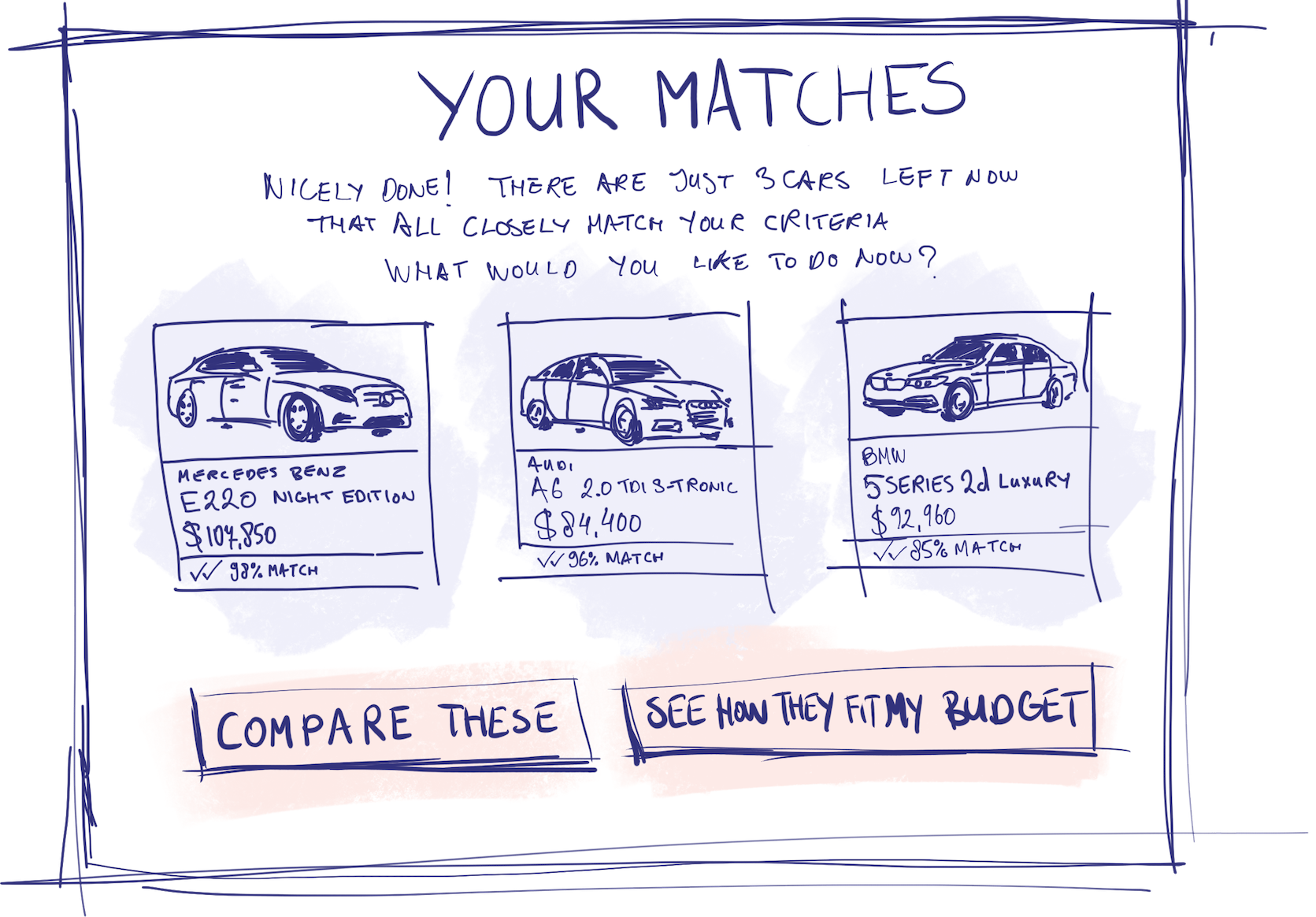
I then collaborated with the product owner and one of our other designers in sketching sessions in which we explored our ideas further.
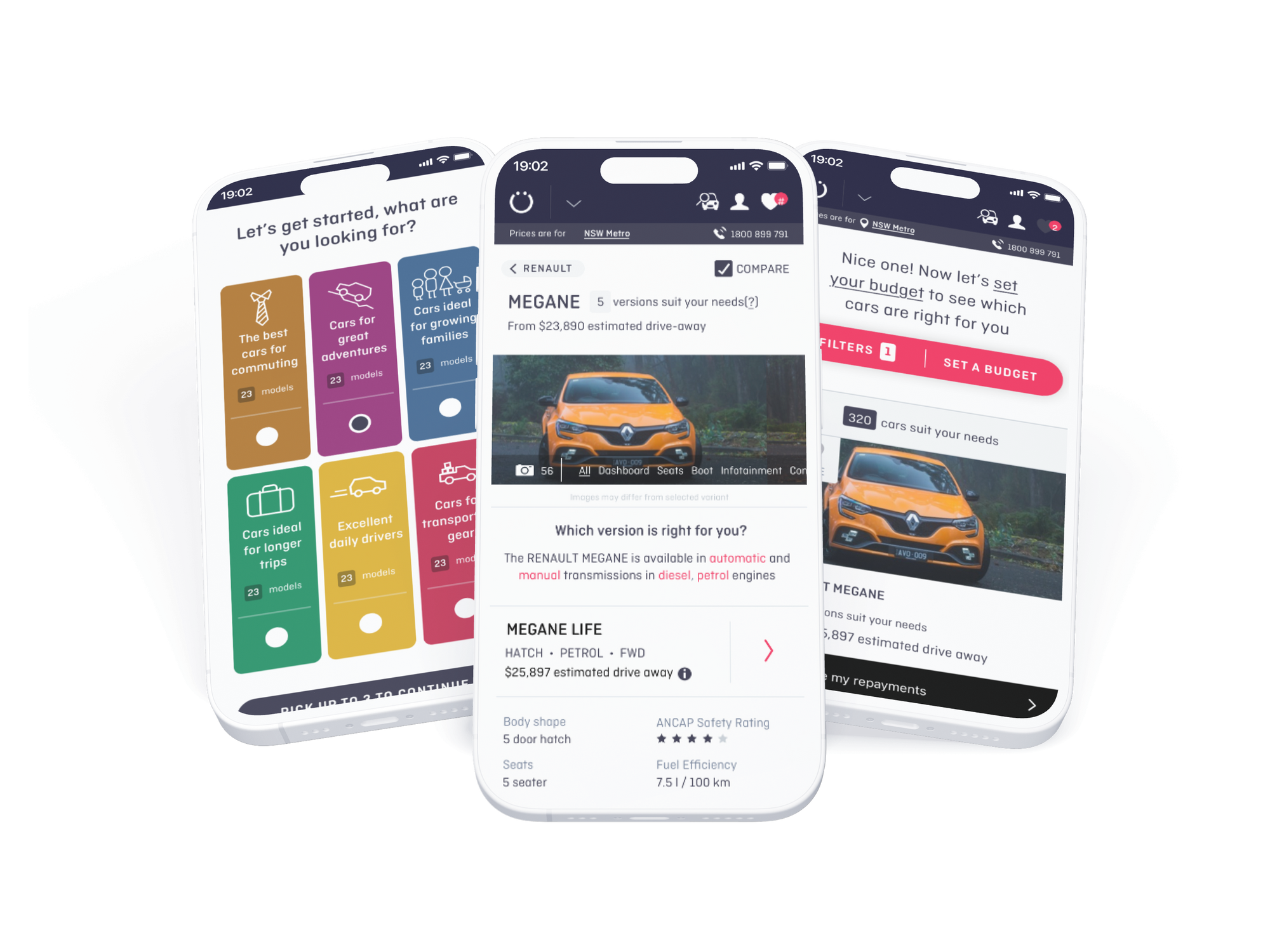
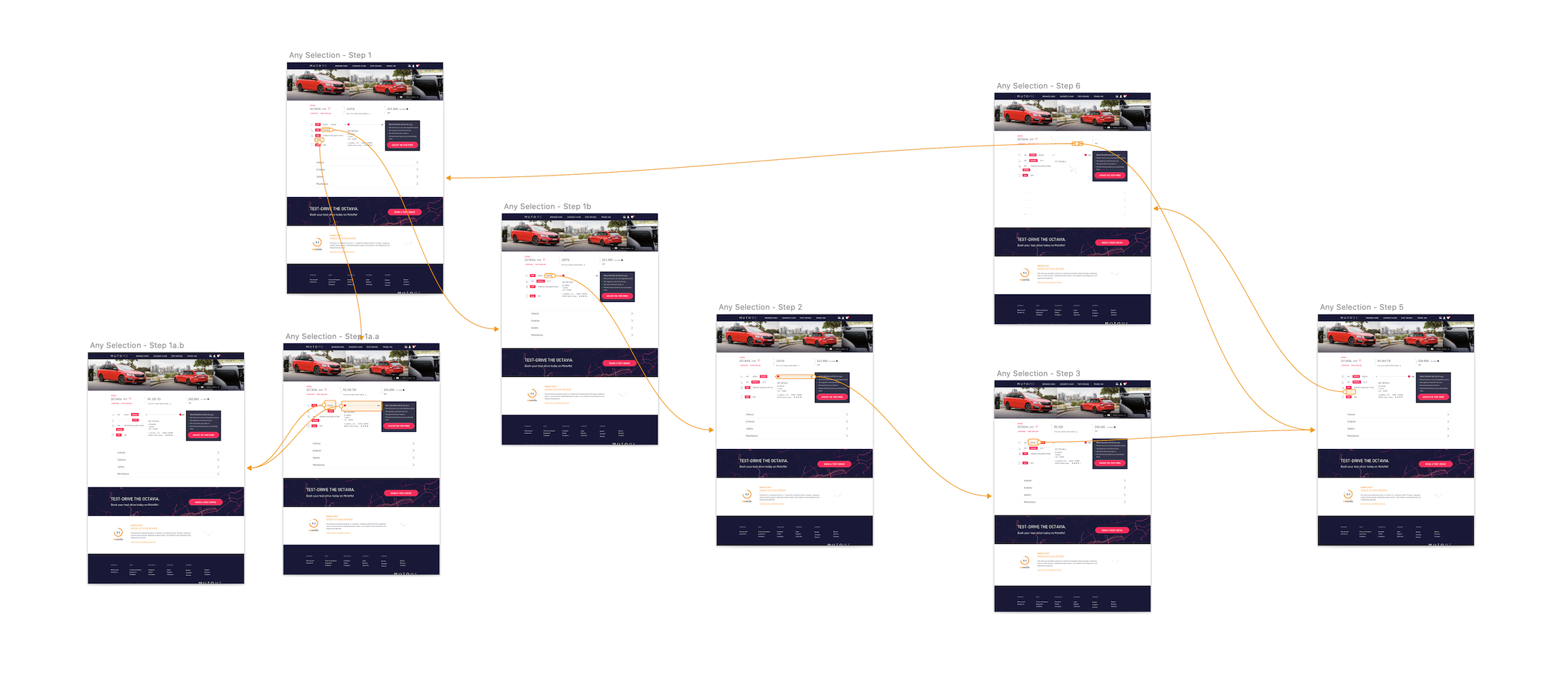
One of the features that we created following this workflow was the MotoMe matchmaker, a wizzard that helped people find the perfect car:


Lean UX & Agile Development
At MotoMe the developers followed the Agile feedback loop: Learn - Build - Measure. During my time with the team I introduced Lean UX principles and new team rituals. We discovered a balanced way of working with various design methods in which the developer were involved e.g. our weekly Design Reviews during which the developers would check design concepts for feasibility.




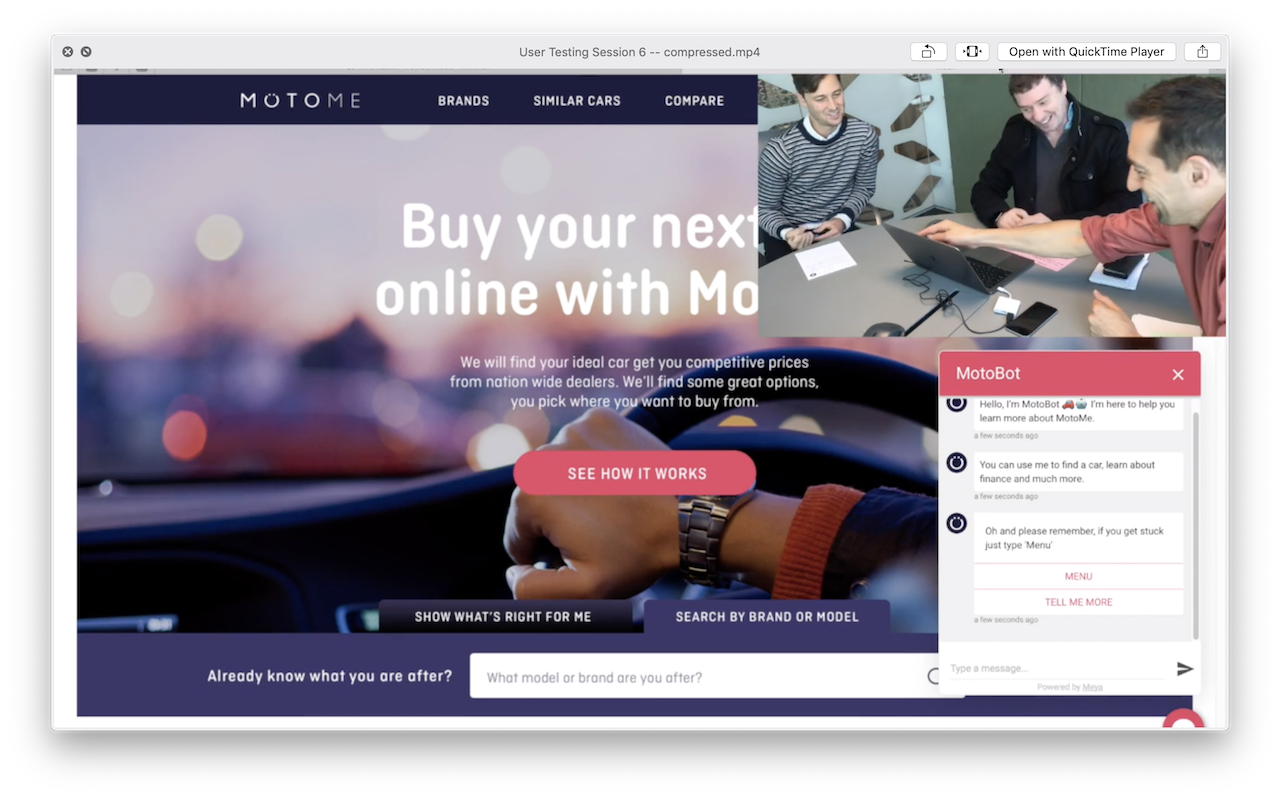
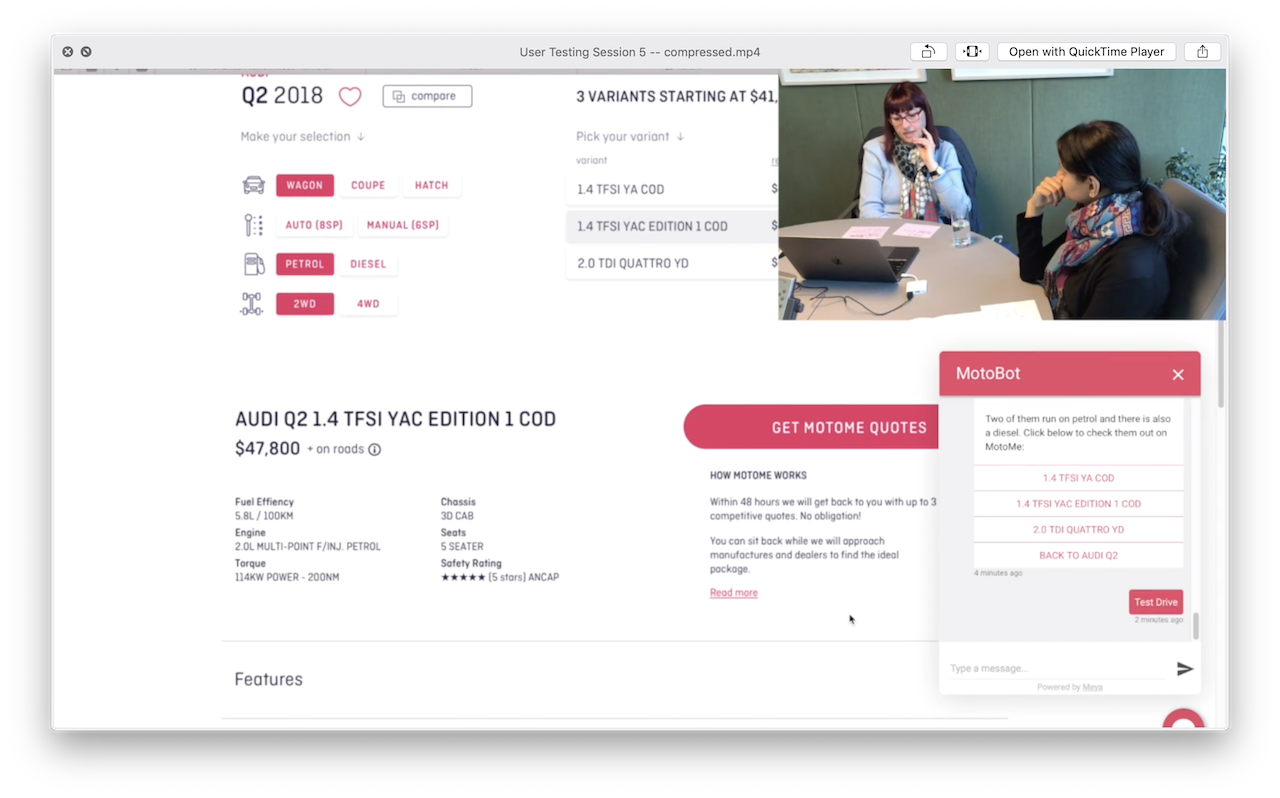
Concepts for new features were always validated with recent car buyers. Most tests were run by two staff members: one being the facilitator, the other note-taker and assistant. Sessions were then captured with lookback.io for reference purposes

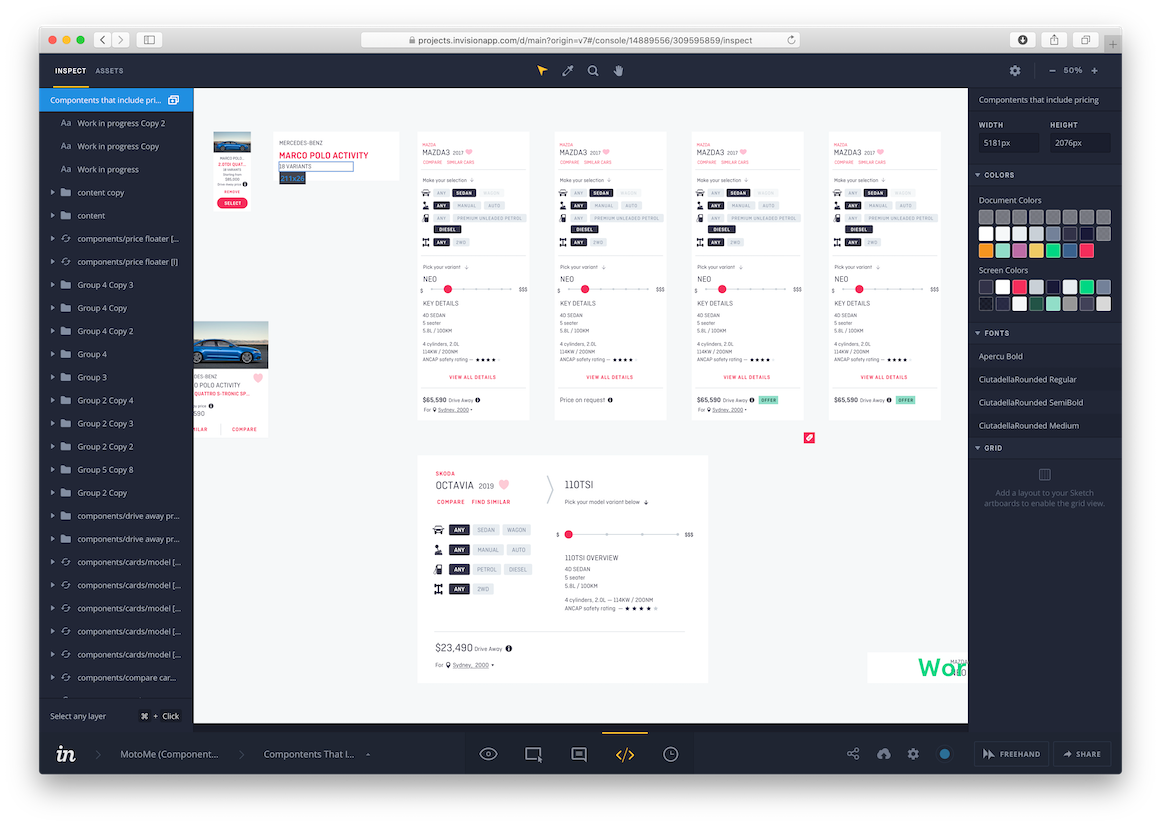
We used mixed techniques for our prototypes. Some were created with software such as Flinto, Sketch or Invision.
In other cases we had to hand-code prototypes that were very rich in interaction, such as our MotoBot chatbot concept.
Retail store
As the MotoMe grew, it expanded into the retail word and a second service was added. In 2018 we opened a store in Westfield Hornsby, I helped in planning how this experience would work together with the website. I also drew sketches for the floorpans. We made sure the branding was aligned and we were able to reuse features designed for the site on in-store iPad kiosks.
Spinoff product: Finance Widget
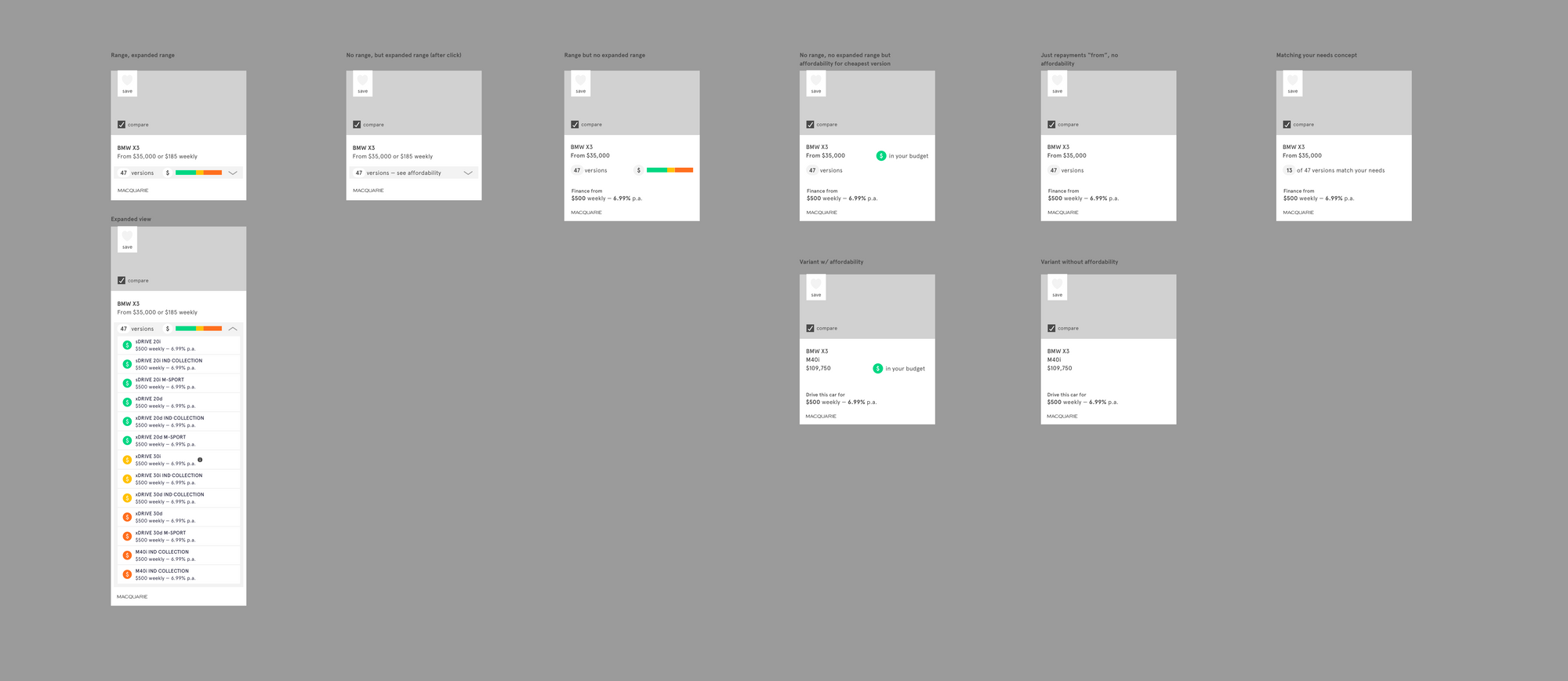
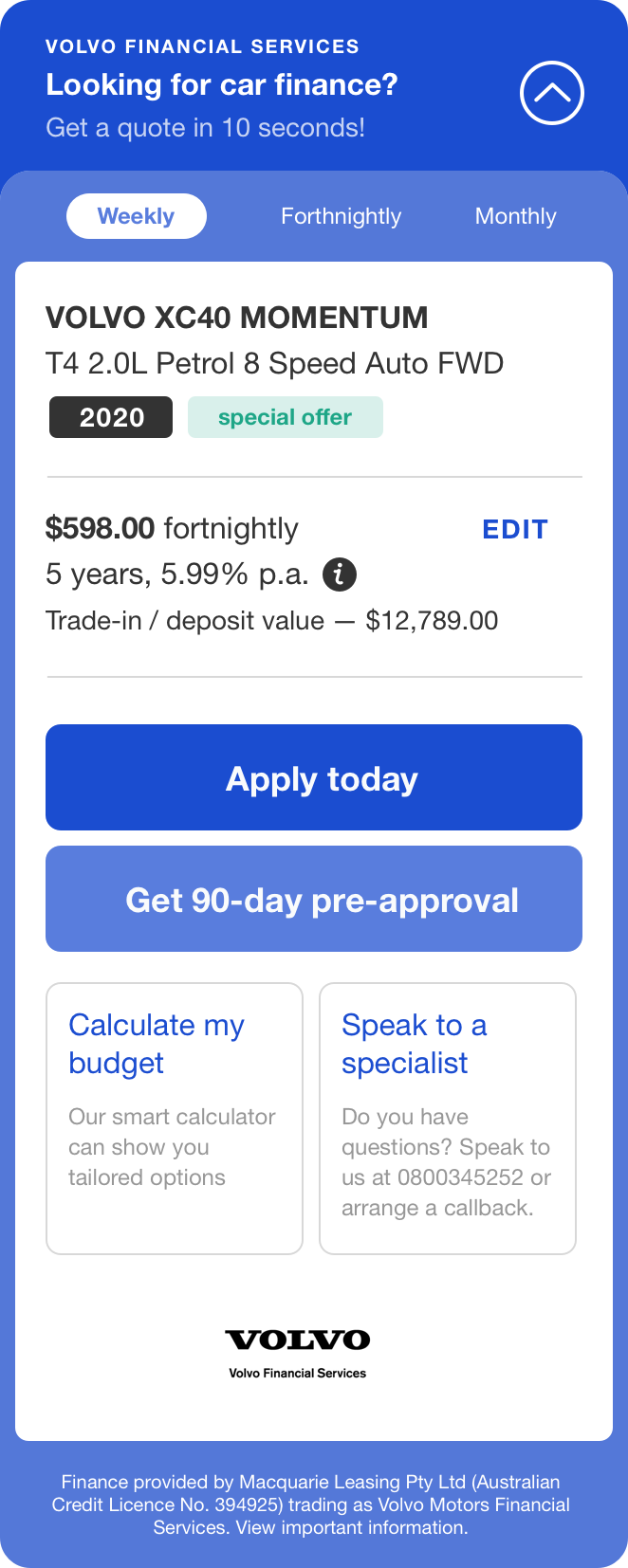
To address our customer needs to better understand finance we started to explore a second product: a finance widget.


This affordability calculator was intended to help customers understand what their repayments would be on a certain car and how they could adjust their loan variables.
We followed the same process as we had done with MotoMe, applying what we had learned at Pivotal Labs plus our own insights we had gathered over the years.
The widget was designed in a modular way and theme-able way so that it could be used on MotoMe as well as on partner websites, adopting custom colour schemes.
Outcome
In my first few months I was successful in drastically lowering the bounce rates of various landing pages.
MotoMe received a lot of media attention when it opened its Hornsby store. For the first time ever in Australia cars were being sold in a shopping mall!
What MotoMe did as a startup within the bank was truly unique and we were able to inspire other teams with our Lean/Agile ways of working and design culture. The API services we designed at MotoMe were re-used internally and externally by car dealers / brokers.
An interesting learning for myself was how powerful collaboration between data science (e.g. machine learning) and experience design can be.